漫画の特性「視線誘導」を分析して、読みやすい漫画表現について考えてみる
こんにちは。
今回は漫画の「視線誘導」に関して深堀りしていき、私が考える読みやすい漫画の定理を書いてみたい思います。
まず前提として、
私は漫画が描けませんし、他の漫画の表現を否定する気はありません。好みは自由ですし、自分の感性以外の受け取り方や楽しみ方も無数にあると思います。ただ今回は、私が考える最適解な表現という、あくまでいち漫画好きの身勝手な感想という点はご承知おき下さい。
トピックはこのようになっています
- そもそも漫画の特性とは
- 視線誘導を形成する3つの要素
- 読みやすい「文字主体のコマ」
- 読みやすい「表情主体のコマ」
- 読みやすい「動作主体のコマ」
- コマ割りによる緩急
- 吹き出しによる緩急
- 文字による緩急
- まとめ
そもそも漫画の特性とは
皆さんは、漫画の特性とはなんだと思いますか。それはズバリ「コマ割り」と「吹き出し」を使う点です。
文章、イラスト表現、ページをめくる読み方はそれぞれ小説、アニメ、絵本で使われています。
コマ割りと吹き出しこそが漫画の血肉であり、その2つによって構成される{ページ内での視線誘導}や{コマ内での視線誘導}こそが、漫画の極意だと考えています。
視線誘導を形成する3つの要素
では、漫画の視線誘導はどのように行われているのでしょうか。実は分かり易いコマ配置以上に、コマの中の情報量や情報の種類が大きく関係していると私は思います。
まず漫画において大きい情報である「文字主体のコマ」と「表情主体のコマ」について考えます。もしかしたら表情は大きい情報に感じないと言う人もいるかもしれませんが、では仮に微妙な表情の変化のコマが5コマ連続して続いたとして、それぞれ人物の〝感情″を一瞬で見抜くことができるでしょうか。表情は眉や口元の微妙な動きで出力される感情の種類が異なるため、読者が無意識に細かく読み取っている部分だと思います。これらは読者が脳で処理(理解)するまでに多少の時間がかかり、読者の{視線を止める}役割を果たします。
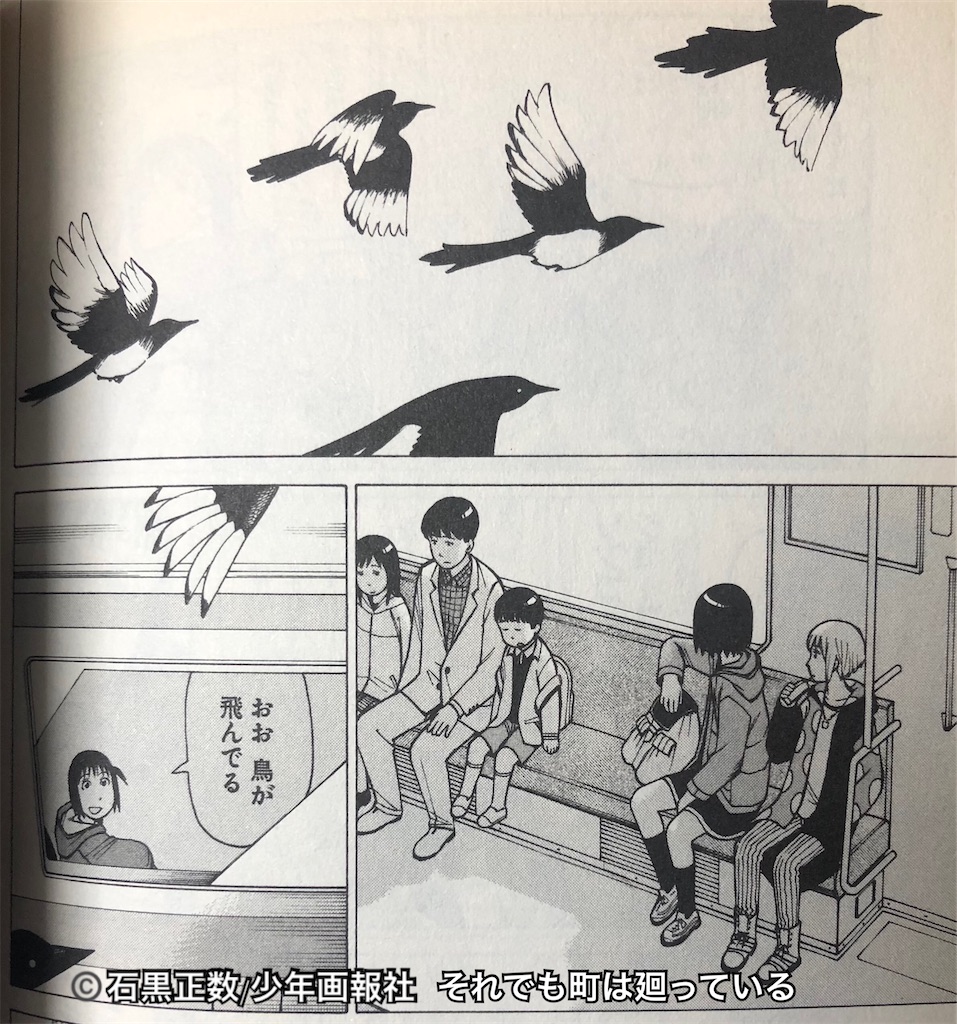
反対に細かい表情がない人物から引いた構図や、風景などの人物が映って居ないコマ、文字が少ないコマを「動作主体のコマ」とします。動作主体のコマは情報が軽く、読者の{視線を流す}役割を果たします。
しかし、「動作主体のコマ」だけで読み易い漫画が成立するかというと、そうではありません。1ページの5コマが全て〝建物の風景だけのコマ″だったら、それは見どころのないページになってしまいます。かと言って「文字主体のコマ」や「表情主体のコマ」を連続させても、1コマ単位で視線が止まってしまい、ページ全体の視線誘導の流れは死んでしまいます。
大切なのは情報の種類の違うコマを交互に配置して緩急をつけること、そしてコマの大きさに対して相応しい情報量を入れることの2点になります。極端な言い方をすれば、文字ばかりの漫画は小説、表情ばかりの漫画は絵本、動作主体の漫画はアニメーションの方が向いているという見方もできます。漫画が{同じページの中のコマを進めて読ませる}コンテンツな以上、情報を変化させて読者を飽きさせないように工夫することは必須であると思います。
資料:情報の種類/量のバランスが取れた1ページ(一例)

では、ページ単位での情報の調整の他に、「コマ単位での情報調整」はどうでしょうか。
それぞれ順を追って見ていきます。
読みやすい「文字主体のコマ」
これは言うまでもなく、1コマの中に文字を詰め込まないことが鉄則です。適度な文字量で次のコマへ進めるか、吹き出しの数を増やして分割する、などの技術があります。個人的にひとつの吹き出しに対して四行以上の文章が入っていると、「多いな…」と感じてしまいます。
また、吹き出しの形を変えるのも効果的です。大きい丸い吹き出しよりは〝くびれ″を持たせた方が情報に変化があり、視線誘導に大切な緩急を作れます。
資料:吹き出しの〝くびれ″により生まれる「文字主体のコマ」緩急

読みやすい「表情主体のコマ」
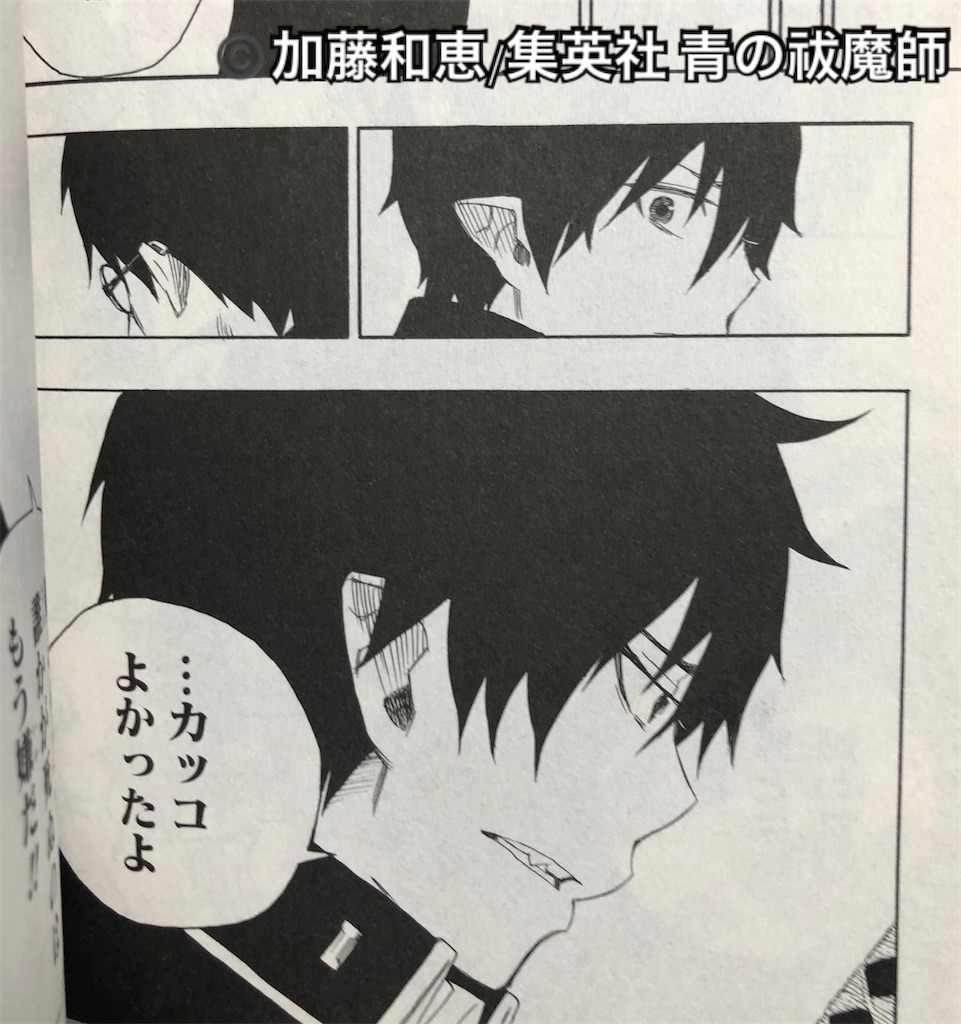
これは表情を正面から全て描かないことで情報の重さが改善されます。前述した通りページ内の情報のバランスが重要ですが、表情が続きそうなコマは構図で情報量を減らすことができます。具体的には「横顔を映す」「顔の部分的なアップ」「手(ポーズ)で感情表現を補完する」などです。
表情は名場面を生むための強力な武器なので、「正面から大きく描く」コマは使いどころが大切です。
資料:横顔で伝わる表情

資料:目だけでの感情表現

資料:手(ポーズ)で感情の表現を補完

資料:単調な構図(下記トピック用資料)

読みやすい「動作主体のコマ」
これはもともと情報が軽いコマなのであまり書きようがありませんが、もし連続させる場合は構図を変えていくことが重要となります。理由は同じ構図だと画面が単調になってしまい、「間違え探し」のような動きの変化を感じづらい演出になってしまうからです。例えば上記資料のドロヘドロの音頭ですが、まるでアニメーションのような進め方であり、漫画としてはコマ数の割に情報が薄すぎるのが見てとれます。
では連続したアクションをどのように描くかというと、動作の「起こり/中間/結果」を「大 / 小 / 大 」のコマで描いていきます。起こりと結果で大きいコマで視線を止めて、中間は小さいコマで視線を流す、といった緩急を使います(下記資料参照)。ちなみに起こりと結果のコマに擬音(文字)を入れて情報を重くし、中間のコマは集中線や動線を入れて動きを記号化し情報を軽くすると、更に鋭い緩急が作れます。
しかし、構図は奥が深く、状況を〝対比で見せる″場合は構図の固定が有効ですし、同じ構図でもページを跨ぐと大きなアクションとして機能したりします。あくまで「起こりと結果を大きく描く」という点を見失わなければ漫画的な良質なアクションの幅は非常に大きいです。
資料:連続したアクションの「起こり/中間/結果」のコマの「大→小→大」の情報の動き

資料:同じ構図を対比の表現として活かす

資料:同じ構図とページ切り替えを活かして大きなアクションに


そして、ページ内の情報の種類での調整のほかに、「コマ割りや吹き出しや文字自体で緩急を作る」というトリッキーな手法も存在します。これらを意識的に汲み取ると、漫画の視線誘導がより様々な要素によって成立していることを実感できます。
コマ割りによる緩急
資料:コマをぶち抜く

資料:波状のコマ割り

資料:L字のコマ

資料:アクションとの一体化①

資料:アクションとの一体化②

吹き出しによる緩急
資料:コマの枠線からはみ出し、視線誘導を補助する役割を持つ吹き出し

資料:スクリーントーンをかける

資料:アクションとの連動

文字による緩急
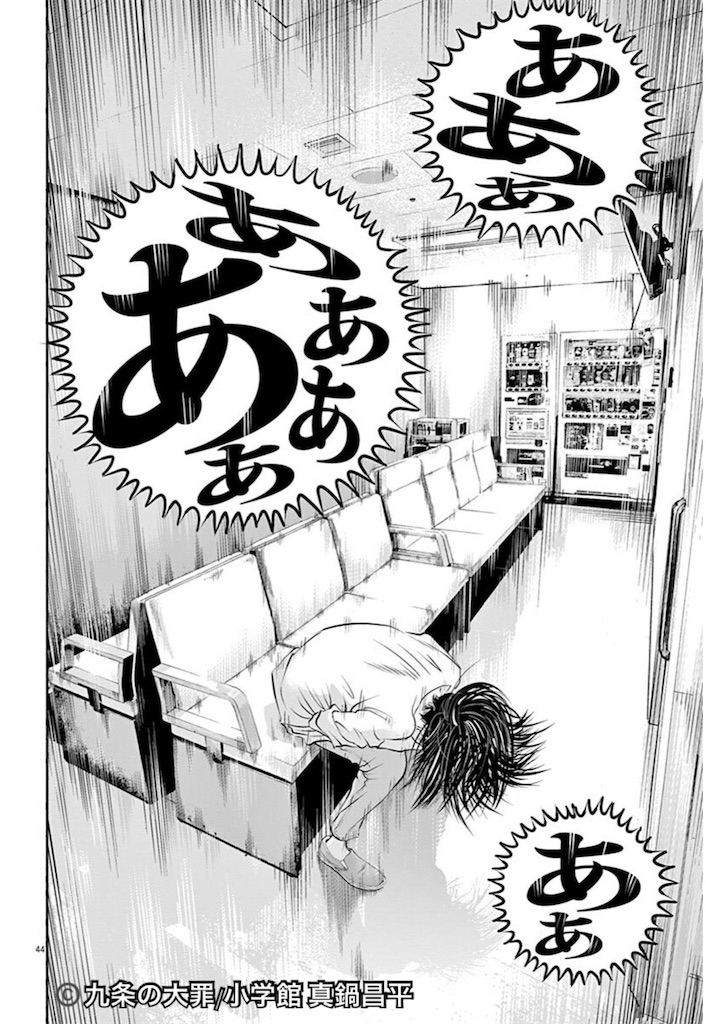
資料:フォントの形式や配置で感情を表現

資料:絵文字の使用

まとめ
いかがでしたでしょうか。総括すると
・漫画を形成する3つの要素、文字/表情/動作を意識した「ページ内の情報の種類の緩急」
・コマの大きさに対する相応しい情報量
・一コマに文字を詰めすぎない
・表情を正面から描きすぎない
・動作主体のコマが続く場合は構図を変えていく
・起こり/中間/結果の情報量を意識したアクション
・コマ割り、吹き出し、文字によるトリッキーな緩急
これらが私が考える「読みやすい漫画の定理」です。
どれも情報の緩急や情報量のバランスという部分に繋がると思います。
最後までお付き合い頂きありがとうございました。